Brilliant’s Server Infrastructure (Professional Programming Series Micro-Post)

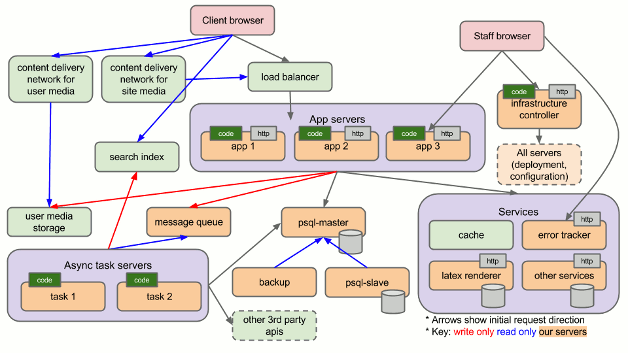
While thinking about topics for the Professional Programming Series, we realized people might find our server diagram interesting. I think it is worth posting because even though it is mostly industry standard, lots of the diagrams that you'll find on the internet are a bit more abstract and simply describe how things connect in a hypothetical situation. Instead, this diagram accurately represents how things work under the hood at Brilliant.
Click or tap for full size server diagram.
Feel free to ask questions about the server diagram, and I’ll try to answer as many as I can.
No vote yet
1 vote
Easy Math Editor
This discussion board is a place to discuss our Daily Challenges and the math and science related to those challenges. Explanations are more than just a solution — they should explain the steps and thinking strategies that you used to obtain the solution. Comments should further the discussion of math and science.
When posting on Brilliant:
*italics*or_italics_**bold**or__bold__paragraph 1
paragraph 2
[example link](https://brilliant.org)> This is a quote# I indented these lines # 4 spaces, and now they show # up as a code block. print "hello world"\(...\)or\[...\]to ensure proper formatting.2 \times 32^{34}a_{i-1}\frac{2}{3}\sqrt{2}\sum_{i=1}^3\sin \theta\boxed{123}Comments
Wait, why wouldn't you store the user media on the servers? I mean doesn't the data go through them when the user's device requests the data? Btw, nice job
Log in to reply
Hi Nolan, great question!
For a while we did store user media on our application server, however, you may note that I used the singular "server".
Several benefits of using a 3rd party service for hosting files are:
Also, if you look a little closer, you'll notice that "read only" arrows flow from the user browser through the Content Delivery Network (CDN) to the user media service. The typical way in which user media is used is:
imgtag to reference the file on the 3rd party service (which is how most images are displayed anyways, even if they are hosted on the same server).imgtag and requests and downloads the file from the 3rd party service (skipping the app servers).Log in to reply
Ohhhhhh, ok. Once again, very cool.
I am just curious, how physically distributed are the app/task servers ? I mean, do you have separate dedicated servers for different continents (since the clients are from all over the world), or you have a centralized design ?
Log in to reply
Unfortunately for now (though fortunately for our sanity) our servers are all centrally located. It is definitely something that keeps coming up, but it's a really big task to figure out how to split everything up. This is especially true because any type of distribution would likely require changes to how Brilliant works in order to make up for not having quick read/write access to all of the databases.
That being said, we do spend a lot of time figuring out how make the site faster.
We always try to reduce...
latex rendererserver in the "Services" box in the lower right hand corner is doing)).How do you manage Database write operation , So do you perform write operations into a DB , And use other DB for all read operation.
Isn't a master master architecture is more suited ?
Log in to reply
We perform most write and read operations on the main database and perform some heavy read operations on the other.
Master-master architecture is good for some uses, but for us, the downsides aren't worth it at this point. The main things that we rely on that would be hard or impossible to get and have be efficient in a master-master setup are database transactions and a guarantee that once we store something in the database, it's immediately available for retrieval and will stay available (unless we explicitly delete it).
One of the main benefits of master-master architecture is having a quick failover which is possible to mostly accomplish with our setup by promoting the follower to be the master if the master goes down.
The other main benefit of master-master architectures is they can be used to distribute master-nodes around the globe so that you can have app servers closer to the browser, but distributing the database like that causes all sorts of synchronization problems unless you have a very simple site where the write operations are much more limited/orderly than we have (see this comment for a bit more info on why we don't yet distribute our servers).