Evolution of a chaotic system
Probably the most universally well-known behavior of chaotic systems is the butterfly effect. Or, the idea that minor perturbations in a particle's position or velocity give rise to massively different behaviors from that particle, and even from the system as a whole. This is the driving force behind what makes chaotic systems so chaotic - the evolution of a system is hypersensitive to its current state and thus seems to behave in a random manner.
So here's the setup:

I have a system of 10,000 white particles all arranged in a line next to each other. For now, they look like a solid line, but soon you'll see them diverging. The window is doubled as well, just so the ensuing structure is more obvious. Now, let's talk about equations of motion.
This essentially corresponds to a driven damped harmonic oscillator, with some variations. Back to the graph above, what isn't being graphed is position vs. time, but rather velocity vs. position. In technical terms, this is a graph of the phase space of this system. And since position is given by instead of , you would be right to guess that it is periodic - hence why I decided to double up the phase plot.
Moving ahead, we get this:

Notice how the particles on the right wrap back around to the left. Specifically, the x-axis represents angular position, or , while the y-axis represents angular velocity, . A few steps later, we see the particles begin to diverge.



Although the particles have begun to take wildly different trajectories, there is still a vague structure behind it all. Surprisingly, this structure not only persists as the simulation continues; but it also becomes more apparent!

Here an animated version as well:

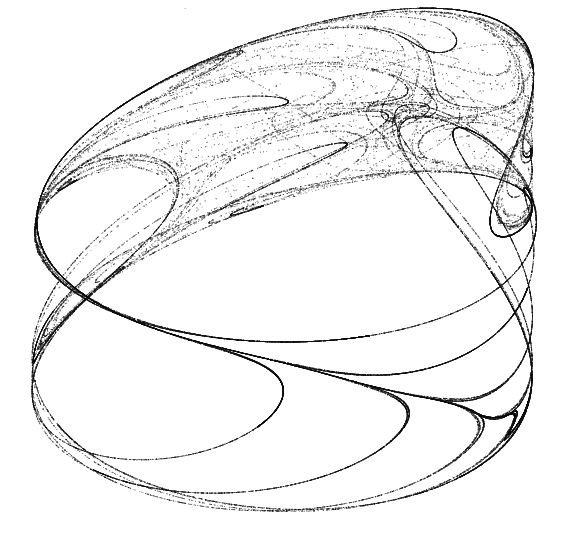
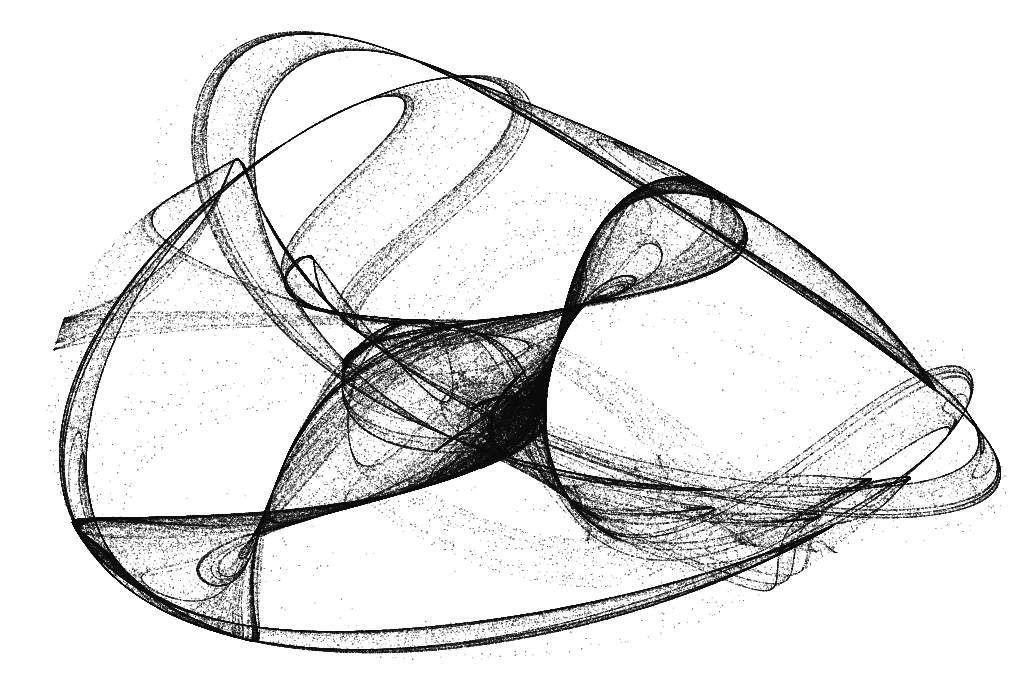
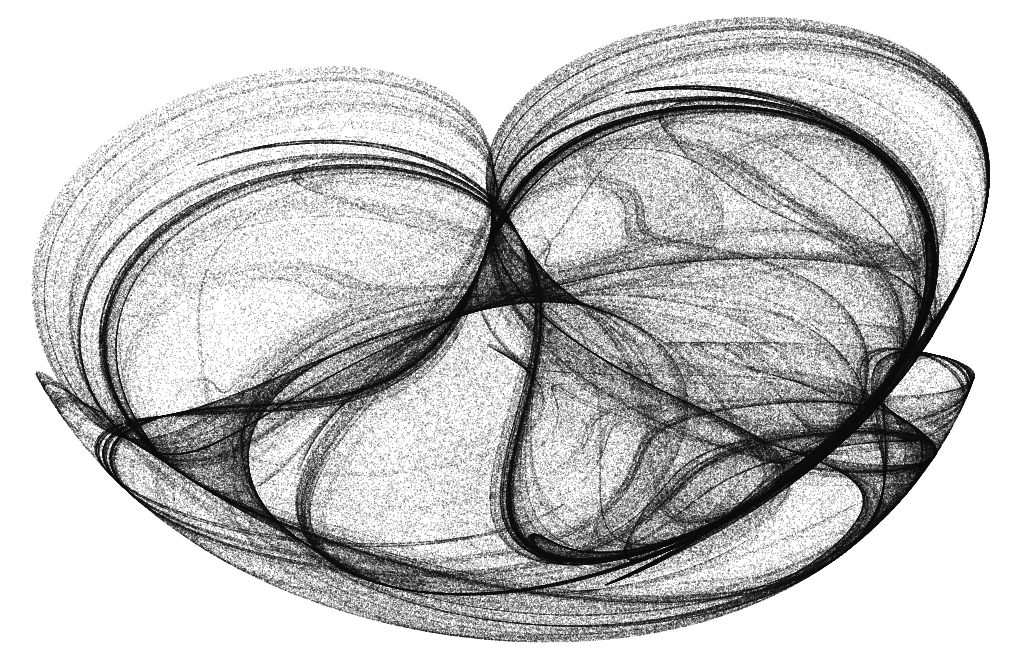
This structure also has a name - it's known as a strange attractor. Chaotic systems sometimes lead to attractors, which are fundamental structures that those systems lead to for a variety of initial conditions. This is both important and unexpected - a system evolves chaotically and is hypersensitive to minor perturbations in initial conditions, but that same system can lead to the same set of strange attractors for a wide range of initial states.
PS: Since I think it's a cool topic, I'll show you guys some other strange attractors I've rendered.




Easy Math Editor
This discussion board is a place to discuss our Daily Challenges and the math and science related to those challenges. Explanations are more than just a solution — they should explain the steps and thinking strategies that you used to obtain the solution. Comments should further the discussion of math and science.
When posting on Brilliant:
*italics*or_italics_**bold**or__bold__paragraph 1
paragraph 2
[example link](https://brilliant.org)> This is a quote# I indented these lines # 4 spaces, and now they show # up as a code block. print "hello world"\(...\)or\[...\]to ensure proper formatting.2 \times 32^{34}a_{i-1}\frac{2}{3}\sqrt{2}\sum_{i=1}^3\sin \theta\boxed{123}Comments
@Levi Adam Walker these are beautiful renderings. What are you using to generate them? (and do you mind sharing your code?)
Log in to reply
They were generated in Processing, a pretty simple program for rendering graphics in Java and Python. Here's the source code! https://github.com/AustereTriceratops/Misc/blob/master/physics/DrivenDampedPendulum
Very interesting note! After a sufficient amount of time, do their phase states get closer together? Simulation wise, I think you can colour the points continuously, a different hue depending on the initial θ, so if the above question is the case, then in the strange attractor, we should see points of similar hues close together.
Also what is the nature of this attractor? Such as what do you think the dimensions are of this attractor and does a system loop about the attractor or traverses randomly about the attractor (if the attractor is not 1 dimension). It's kinda hard to see from the static pictures.
Log in to reply
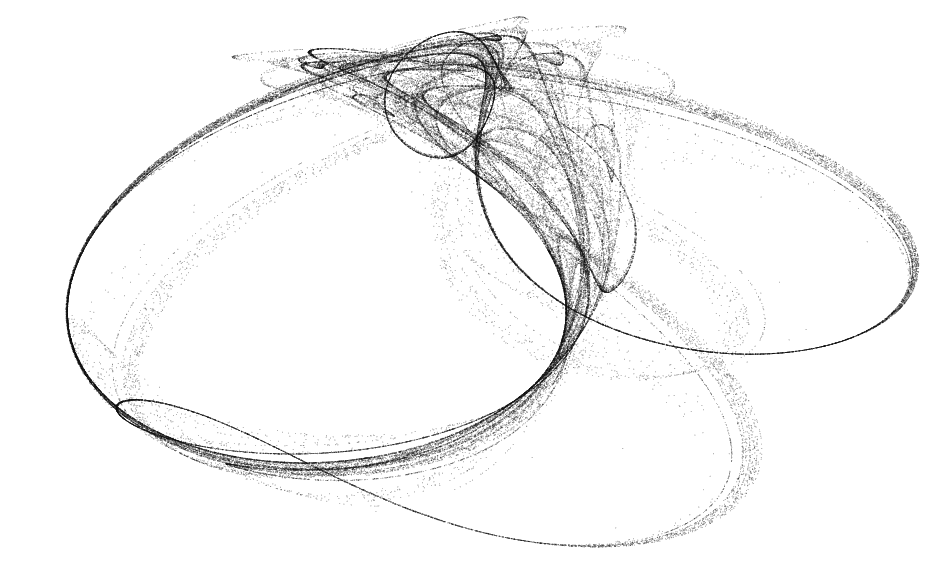
I did that too in an earlier version of that program! This is what the result looks like:

And as far as animating it goes, I made a .gif here:
You can see that some parts are "stretching" while others are "contracting", which makes sense in the context of a chaotic system; in order for the phase space to be able to form a stable attractor then you need those two things to be balanced. I guess you can see it as continuously kneading dough - or mixing a batter - every time you fold it everything gets slightly more mixed up.
This is very chaotic!
Good code, but why use python when you can you can use OpenGL or WebGL or C++ or parallely processed programming?
Log in to reply
Mostly because it's what I'm most comfortable with (I'm new to programming). I do want to move onto WebGL for rendering at some point, though.
Log in to reply
An easy way to start with WebGL can be with Shadertoy, it runs on the browser and does not need any setting up to compile.
Log in to reply
Thanks, I'll try it out then!
Log in to reply
I should mention, you will have to make use of buffers in order to store the previous states, because there is essentially no memory for vertex shaders.
Log in to reply
Yes.
Yes. Shadertoy is good.
You’re very good for a new programmer. How long have you been programming for? I often use WebGL for physics visualisations and graphics.
Log in to reply
Thanks! I was only about a month or so into it when I wrote that program. Are there any libraries/frameworks you'd recommend for working with WebGL?
Log in to reply
WebGL uses JavaScript, which is like a cross between python and C. Learn JavaScript and HTML to do web programming using WebGL