This section requires Javascript.
You are seeing this because something didn't load right. We suggest you, (a) try
refreshing the page, (b) enabling javascript if it is disabled on your browser and,
finally, (c)
loading the
non-javascript version of this page
. We're sorry about the hassle.
2 solutions
I wonder what became of Cicada 3302. Sounded like a pretentious internet hoax to me.
The picture has a high contrast, so we have practically only the colors white and black. It is therefore interesting to consider the distribution of grayscale colors. For example, you can load the image in Python with the PIL library and convert it to a numpy array so that you can plot the statistics of the color values with matplotlib. Each pixel of the PNG file has a gray value between 0 (black) and 255 (white). In our case, the following statistic results:
gray value pixels 0 1 4 8 4 4 1 3 1 3 3 8 1 2 0 … … 2 5 3 0 2 5 4 2 8 7 4 6 2 5 5 3 0 2 9
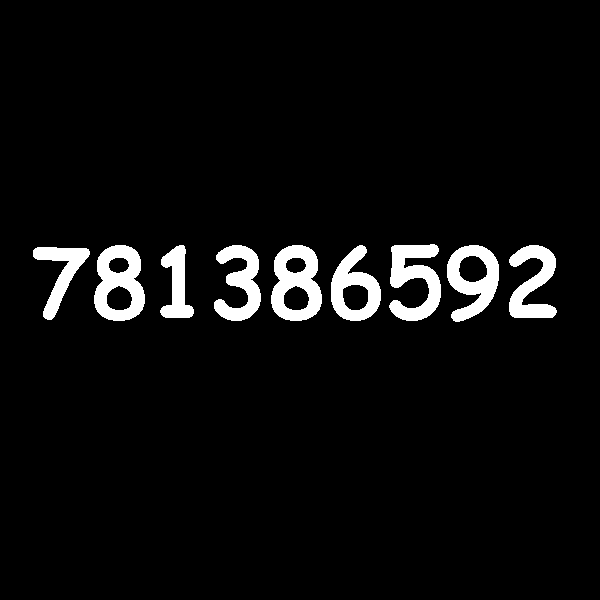
It is noticeable that there are only the four gray levels 0, 1, 254 and 255 in the whole picture. In particular, most pixels have the value 1 or 254. This is by no means a random pattern, but indicates that here additional information has been encoded in the image. Since the gray values 0 and 1 or 254 and 255 are very close to each other, it is impossible to recognize the information with the naked eye. But if we create a new image in which we color all the pixels with the gray value 1 and 254 white and everthing else black, we get the following:

This picture is created by the following python code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
So where's the next test?
Log in to reply
I see that was far too easy. Leave me a few days and I'll think of something more difficult :D
Log in to reply
I used GLSL instead, using the code:
void mainImage( out vec4 C, in vec2 R )
{
vec4 I = texture(iChannel0 , R/iResolution.xy);
if (I.x == 0.){C = vec4(1.);}
}
This output:

Not as clear but it passed
EDIT: I realised it was just because I used a lower resolution so GLSL compressed the image. It would have been a lot clearer if I used the original resolution
Log in to reply
@Julian Poon – This looks a bit like an old monitor effect. That way, this mysterious number seems a bit spooky. I like it.
@Julian Poon – Yeah GLSL is parallelised, so your shader code is better.

Copy and paste the image into an image editor (like Microsoft Paint) and use the fill tool to make the background a different color.
The hidden number 7 8 1 3 8 6 5 9 2 will then appear!